1. Introduction
ScrollHandler extension can be used to handle the scroll and properties of scroll views. It can effortlessly manage and customize the scrolling experience and properties of Vertical and Horizontal scroll arrangements.
Latest Version: 1.4
Released: August 14, 2020
Last Updated: June 27, 2023
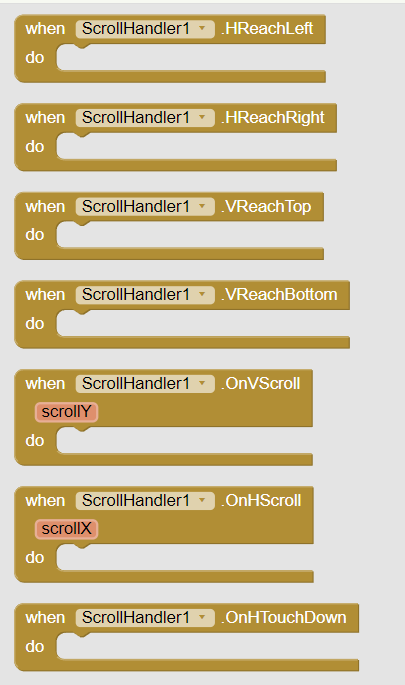
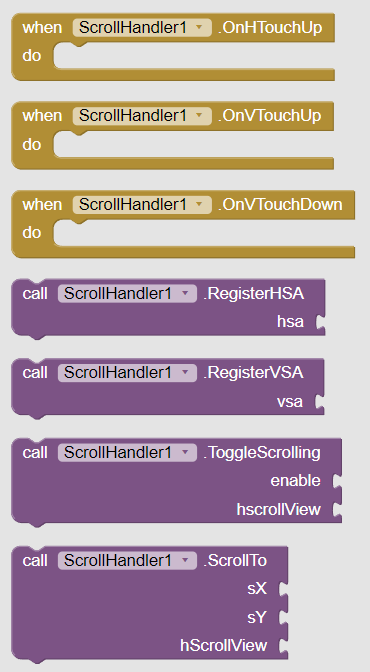
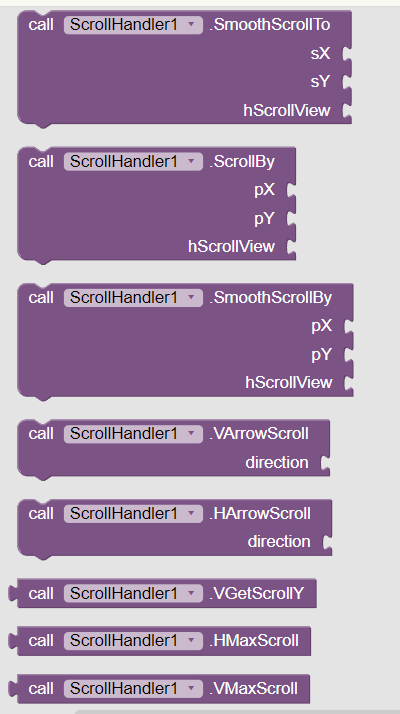
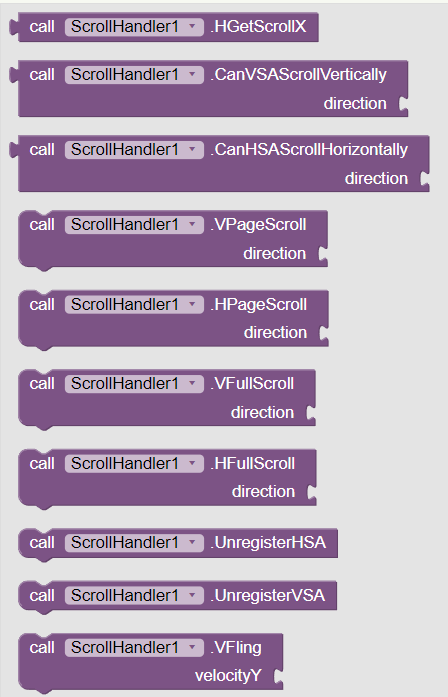
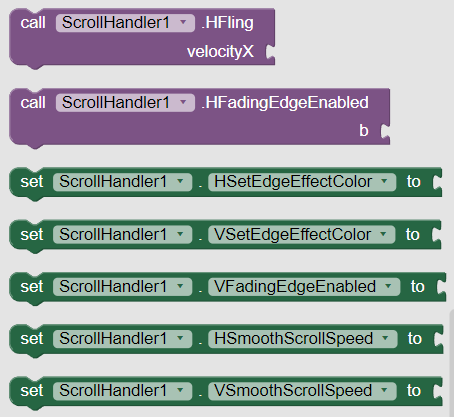
2. Blocks





3. Documentation
| HReachLeft | Event raised when HSA reach left |
| HReachRight | Event raised when HSA reach right |
| VReachTop | Event raised when VSA reach top |
| VReachBottom | Event raised when VSA reach bottom |
| OnVScroll | Event raised when a scroll happens in vsa.scrollY | number |
| OnHScroll | Event raised when a scroll happens in hsa.scrollX | number |
| OnHTouchDown | Event indicating a touch down on hsa. |
| OnHTouchUp | Event indicating a touch up on hsa. |
| OnVTouchUp | Event indicating a touch up on vsa. |
| OnVTouchDown | Event indicating a touch down on vsa. |
| RegisterHSA | Registers given horizontal scroll arrangement for method executionhsa | component |
| RegisterVSA | Registers given vertical scroll arrangement for method executionvsa | component |
| ToggleScrolling | Toggles scrolling of specific scroll viewenable | booleanhscrollView | boolean |
| ScrollTo | Set the scrolled position of your view.sX and yX are the scroll position of view.If hScrollView value is true then method will be executed for hsa.sX | numbersY | numberhScrollView | boolean |
| SmoothScrollTo | Smoothly scrolls to given position.If any speed is set then it will use that speed for scrolling.sX | numbersY | numberhScrollView | boolean |
| ScrollBy | Scrolls to given position by pixels.pX and pY are pixel value of scroll position.If hScrollView value is true then method will be executed for hsa.pX | numberpY | numberhScrollView | boolean |
| SmoothScrollBy | Smoothly scrolls by the given pixel position of view.If any speed is set then it will use that speed for scrolling.pX | numberpY | numberhScrollView | boolean |
| VArrowScroll | Handle scrolling in response to an up or down arrow click.direction | number |
| HArrowScroll | Handle scrolling in response to an left or right arrow click.direction | number |
| VGetScrollY | Returns current scrollY position of vsa.0 if no view is registered. |
| HMaxScroll | Returns max scroll position of hsa.0 if no view is registered. |
| VMaxScroll | Returns max scroll position of vsa.0 if no view is registered. |
| HGetScrollX | Returns current scrollX position of hsa.0 if no view is registered. |
| CanVSAScrollVertically | Returns whether VSA can scroll in up(-1) and down(1)direction | number |
| CanHSAScrollHorizontally | Returns whether HSA can scroll in left(-1) and right(1)direction | number |
| VPageScroll | Handles scrolling in response to a ‘page up/down’ shortcut press. This method will scroll the view by one page up or down and give the focus to the topmost/bottommost component in the new visible area. If no component is a good candidate for focus, this scrollview reclaims the focus.direction | number |
| HPageScroll | Handles scrolling in response to a ‘page up/down’ shortcut press. This method will scroll the view by one page up or down and give the focus to the topleft/right component in the new visible area. If no component is a good candidate for focus, this scrollview reclaims the focus.direction | number |
| VFullScroll | Handles scrolling in response to a ‘home/end’ shortcut press. This method will scroll the view to the top or bottom and give the focus to the topmost/bottommost component in the new visible area. If no component is a good candidate for focus, this scrollview reclaims the focus.direction | number |
| HFullScroll | Handles scrolling in response to a ‘home/end’ shortcut press. This method will scroll the view to the left or right and give the focus to the leftmost/rightmost component in the new visible area. If no component is a good candidate for focus, this scrollview reclaims the focus.direction | number |
| UnregisterHSA | Unregisters previously registered hsa. |
| UnregisterVSA | Unregisters previously registered vsa. |
| VFling | Fling the vsa with given velocity.Positive numbers mean that the finger/cursor is moving down the screen, which means we want to scroll towards the top.velocityY | number |
| HFling | Fling the hsa with given velocity.Positive numbers mean that the finger/cursor is moving right the screen, which means we want to scroll towards the left.velocityX | number |
| HFadingEdgeEnabled | Sets fading edge effect in HScroll Viewb | boolean |
| HSetEdgeEffectColor | Sets the edge effect color for both left and right edge effects of hsa. Property Type : write-only Accepts : number |
| VSetEdgeEffectColor | Sets the edge effect color for both top and bottom edge effects of vsa. Property Type : write-only Accepts : number |
| VFadingEdgeEnabled | Sets fading edge effect in VScroll View Property Type : write-only Accepts : boolean |
| HSmoothScrollSpeed | Sets smooth scrolling speed for hsa.Setting it 0 will reset the speed. Property Type : write-only Accepts : number |
| VSmoothScrollSpeed | Sets smooth scrolling speed for vsa.Setting it 0 will reset the speed. Property Type : write-only Accepts : number |
4. Usages
First register scroll arrangement
5. Downloads
Terms and Conditions
- Have fun and use this extension in your App Inventor projects!
- THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
- This is is the only authorized place to download this extension. It is not allowed to host this extension somewhere else and offer it for others to download, be it on another website or market place or similar. The reason is, everybody should be able to have the opportunity to donate something in case you like my work. You are allowed to provide a link to this site, so others can download the extension here. You will find the most up to date version always here including documentation and usage examples.
If you agree to Terms and Conditions stated above, please continue downloading aix.
The extension is open source so that anyone can modify and improve it. Visit Github repo to see the code.
Hope it helps!